How To Create Html Sitemap For Website
We use cookies to make Serpstat better. By clicking "Accept cookies", you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts. Learn more
There is no data for your query
Error: You can not delete clustering project until text analytics is not finished
Success!: Competitors list ready View
Success!: Competitors list updated View
Delete selected keywords?
How To Create The Correct HTML Sitemap For A Website
HTML sitemap is a page with the second level of nesting. It contains links to useful pages on the website. The main task of the HTML sitemap is to help the user find the desired section or page on the website. Besides, this is an additional interlinking.
Creating an HTML sitemap generator for a user
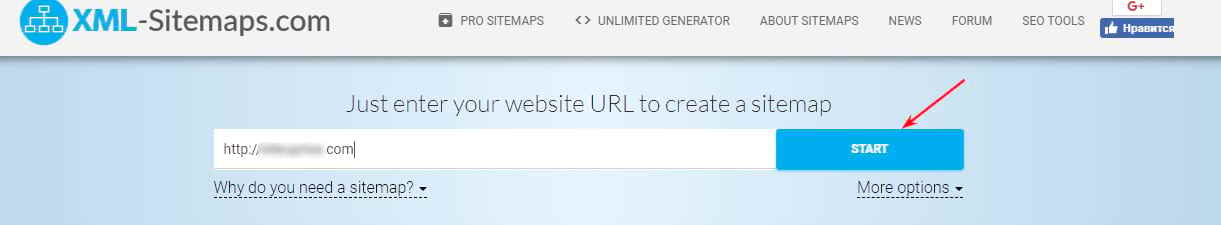
To speed up and make the process automated, you should choose an HTML sitemap generator online, for example, XML-Sitemaps. This is a free service for sites with up to 500 pages. To create a map, follow the link from the name. Paste the previously copied website address in the indicated field and click the "Start" button.

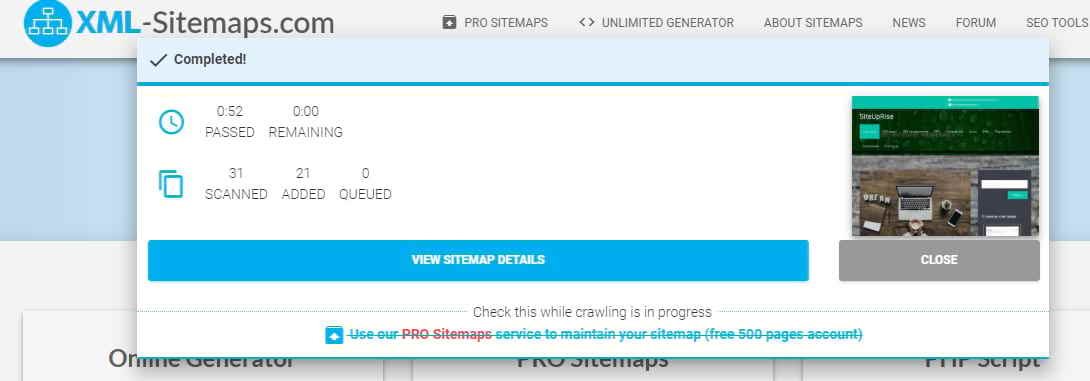
The report will be ready within several minutes:

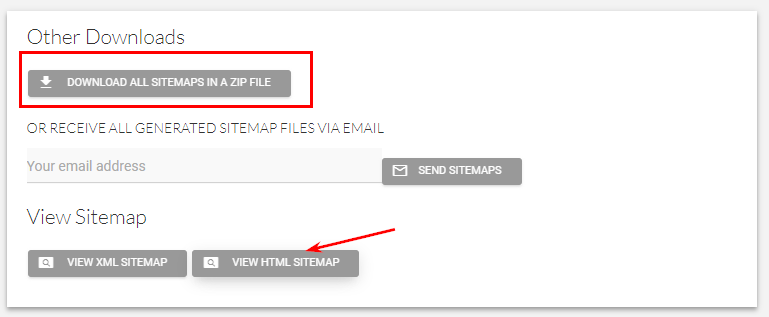
To open your map, click on the blue button below the report and go to the next page. Under the XML map, there will be a section where you can download all the sitemaps: XML and HTML ones.

Transfer the downloaded files to the root folder.
If you need an HTML sitemap for WordPress, you can use a special plugin, one HTML sitemap example would be HTML Page Sitemap. There are similar solutions for other popular CMS.
Why you need the HTML sitemap
If you don't create the correct sitemap and users cannot find what they need, you may lose them. Not to risk customers, you should create the sitemap for HTML website. The sitemap includes a structured list of all pages on the website with a hyperlink to each of them.
Keep the basic principles in mind when making a sitemap:
- Structured presentation of information. Arrange the pages of the website in strict accordance with their hierarchy from the main page to sections, subsections and landing pages of a product/service. You can check out some templates to choose the look of your sitemap.
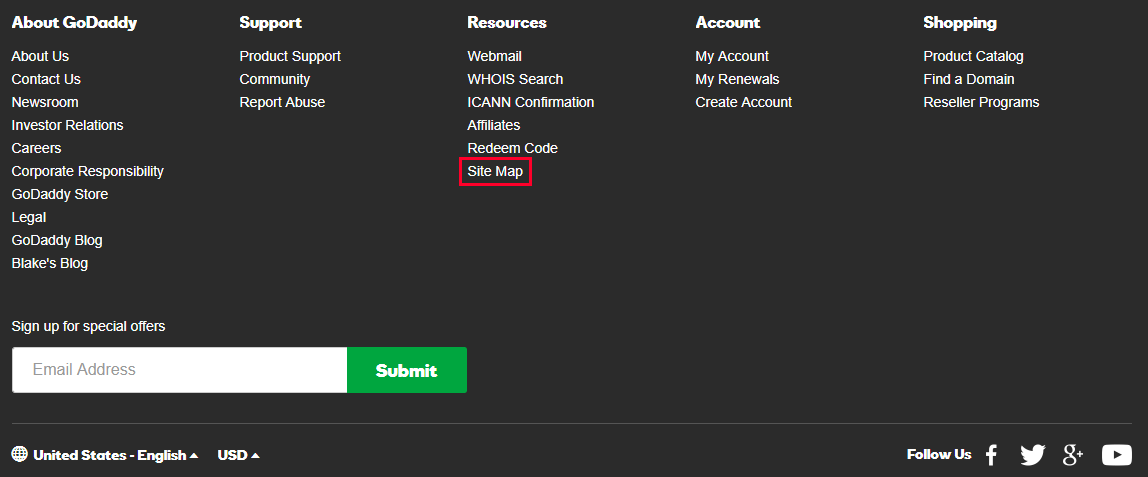
- Availability. The sitemap should be located intuitively to the user. Normally, the sitemap is located on the main page. The best location for the sitemap is in the website footer.

- Place an additional link to the sitemap for the user on the 404 error page to continue his session on existing pages.
- Brief information about the content. Small comments on sections and pages will help you quickly find the right product/service. Thus, the user will not leave the website because he searched for a long time and is tired of this process, but will successfully complete the session. This requires working on behavioral factors of page depth and bounce rate.
Also, keep in mind some important things:
Do not block the sitemap from being indexed by noindex + nofollow search robots. Do not close the robots.txt and x-robots-tag. Using a map, you balance the weight on the internal pages of the website, so it's better to keep the map open.
Don't clutter your page with thousands of links. This will complicate perception, and the sitemap will not be useful for the user, he will leave it in search of something simpler. If there is a need to list many links, it is better to create a multi-level map that will open sections in stages.
Be sure to leave links only to existing pages that are open for indexing. Technical pages that are not useful to the user should not be displayed on this map.
The sitemap requires regular updates. Clean up deleted pages and add new ones.
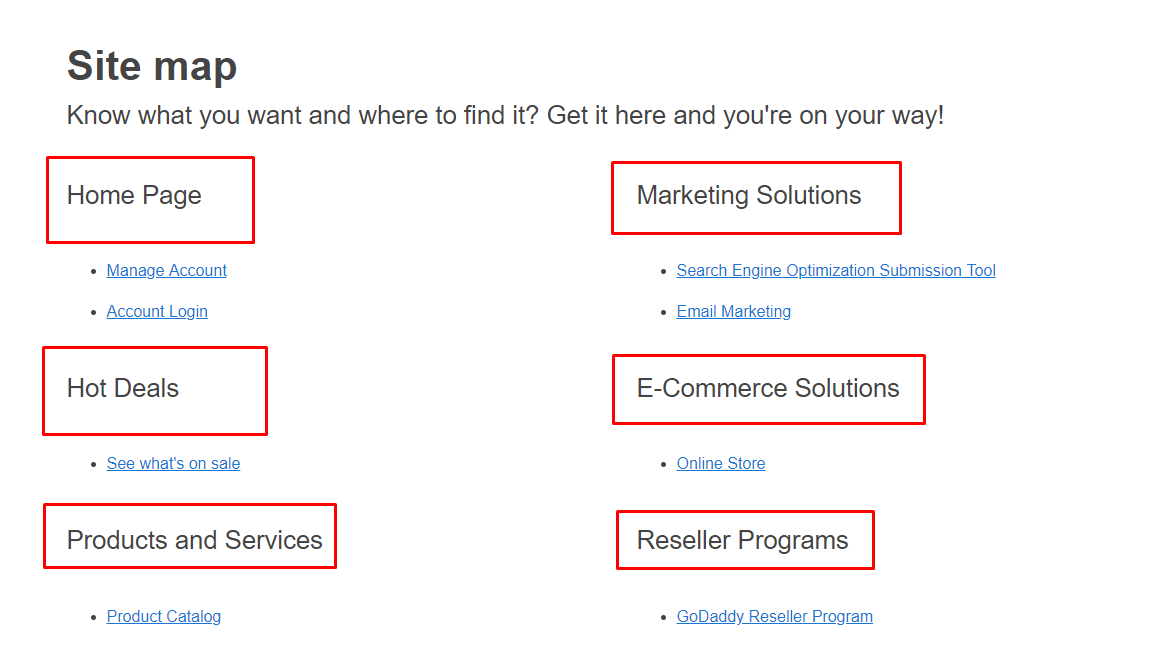
As a result, you should get a sitemap, as shown in the example:

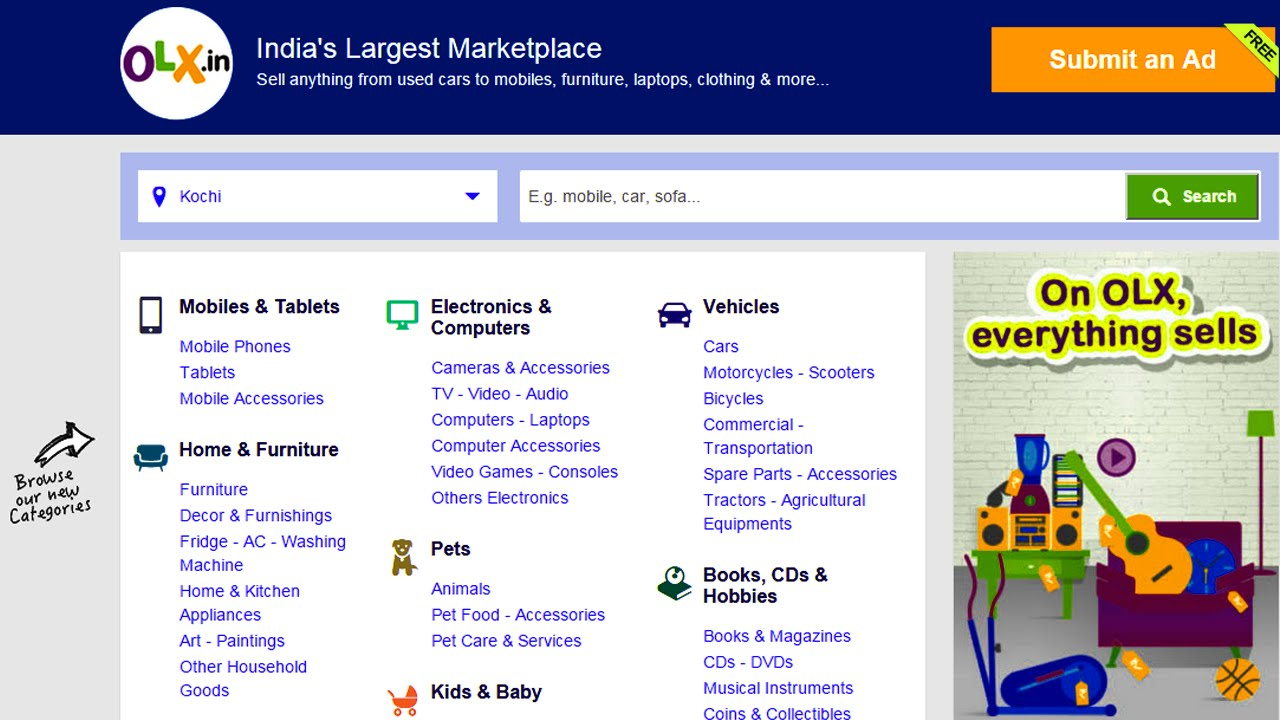
As we can see, there are few links, they are grouped in sections, and the link is located on the main page. Another example of page classification by subject can be seen in a layered map:

Of course, if you are an experienced user and have the necessary skills, you will be able to create a sitemap manually. We will consider automatic ways to generate it.
Our specialists will contact you and discuss options for further work. These may include a personal demonstration, a trial period, comprehensive training articles, webinar recordings, and custom advice from a Serpstat specialist. It is our goal to make you feel comfortable while using Serpstat.
Best 5 free sitemap generator tools
Check out 5 best free tolls to generate a sitemap online.
Tool;Description
Slickplan;Offers easy drag-and-drop creation of a sitemap, full customization, batch editing. Has a 30-day free trial period, and different pricing plans starting at $8.99/month. XML-Sitemaps;Includes image and video sitemaps and a mobile app. Offers a free sitemap generator and a Pro version. In a free version, you can make a sitemap for your website in just 4 steps! Dynomapper;Allows you to choose one of three sitemap designs and customize it with your logo or color scheme. Also provides a drag-and-drop functionality and is highly customizable. A 14-day free trial period allows you to check its functions. Yoast SEO;A WordPress plugin that helps those who aren't experts in SEO. Basic, but functional. Google XML Sitemaps (plugin);Another Wordpress plugin, that is very easy to use if you want to create a sitemap for your site.
Conclusion
HTML sitemap is designed for users. Its major task is to facilitate working on the website by structuring all pages in a hierarchical order. Keep in mind the following things when creating a sitemap:
The sitemap should be open for indexing to evenly transfer the weight of the website across its other pages.
Create multiple sitemaps or a layered sitemap not to place many links (more than 100-200) on one page.
Keep an eye on map updates and don't allow the deleted or technical pages there.
Place the HTML sitemap in footer of the website.
To know how to create an HTML sitemap, you will need the appropriate skills. But there are ready-made solutions that allow you to create a sitemap online. One of the free HTML sitemap generators for small websites is xml-sitemaps.
Without registration, you can get ready-made sitemaps for free provided that there are less than 500 pages on the website. Transfer the maps created by the tool to the root folder. Before that, check the correctness of the XML sitemap through the integrated Google Search Console panel.
Learn how to get the most out of Serpstat
Want to get a personal demo, trial period or bunch of successful use cases?
Send a request and our expert will contact you ;)

Rate the article on a five-point scale
The article has already been rated by 15 people on average 3.73 out of 5
Found an error? Select it and press Ctrl + Enter to tell us
Don't you have time to follow the news? No worries!
Our editor Stacy will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
How To Create Html Sitemap For Website
Source: https://serpstat.com/blog/how-to-create-the-correct-html-sitemap/
Posted by: wellersualking.blogspot.com

0 Response to "How To Create Html Sitemap For Website"
Post a Comment